How To Edit Theme Settings?
Customizations that will be applied to All Pages and/or Collections are known as global customizations. If you want to keep your customizations constant across collections and default pages, Edit theme settings is a good option.
To edit theme settings
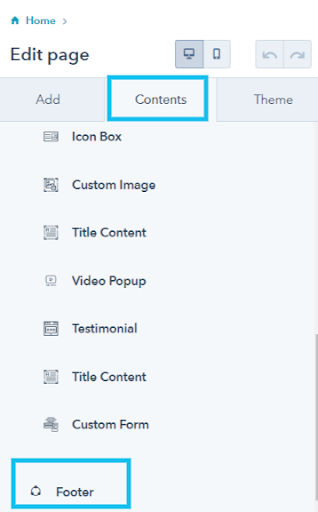
- On the left sidebar of the screen, from the edit page option, there are 3 options, add, contents and theme.
- Click Theme, and you’ll see an Edit Theme Settings button. Click ‘Edit Theme Settings’ to make global changes to the theme.

You can also edit theme settings for any theme by navigating to the settings option > website > themes > select any theme > click view theme > Edit theme settings will appear. After reaching the edit theme settings page, you can change the theme settings in a simple way. The following options are available in most of the HubSpot themes:
Note: What you change here will affect all of the pages and assets.
You can make changes in the following global styles:
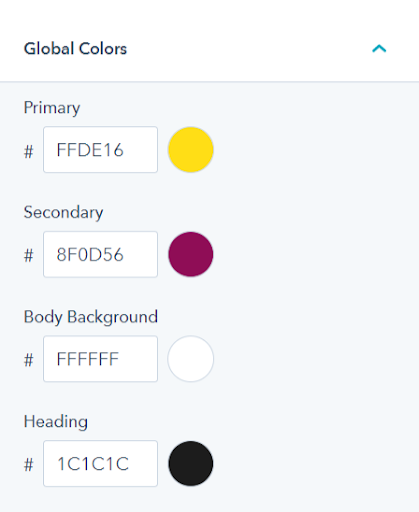
1. Global Colors
Global colors change universally everywhere on the theme as you set them. You can alter the primary and secondary colors, body backgrounds, and heading colors.

2. Global Fonts
Similar to global colors, you can set a universal font that will be applied all over your website pages. You can change the heading and body font.

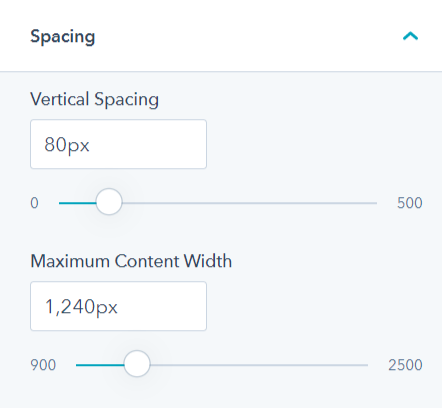
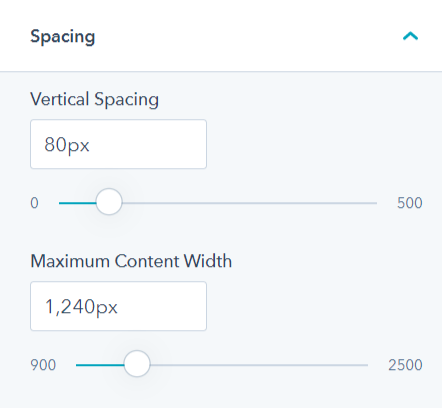
3. Spacing
Spacing is a part of HubSpot theme settings to set spaces between elements on your website pages. You can edit the vertical spacing and maximum content width.

4. Typography
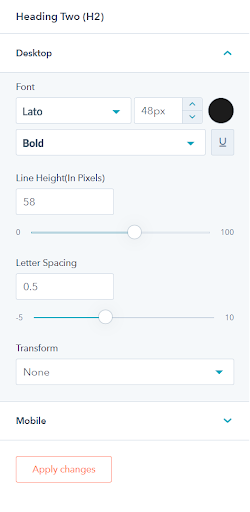
Under the typography option of HubSpot theme settings, you have options to change the font of different headings, h1, h2, h3, h4, h5, etc. You can also change the line height, letter spacing, and font for desktop and mobile devices.

You can also change the color of links for both desktop and mobile.
5. Buttons
You can edit button text, line height, text transformation on the button, and change spacing and padding around each button on your website. You can also change the text background and border of the hover, normal, and active button.
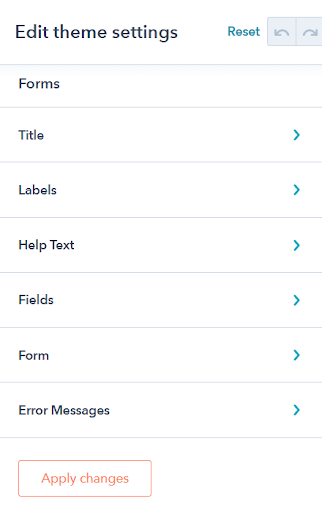
6. Forms
You can edit the form titles, labels, help text, fields, forms background color, desktop spacing, mobile padding, border style, corner radius, font, spacing and padding of error messages, etc.
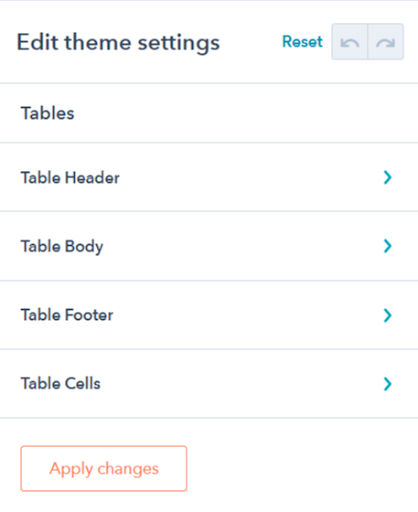
7. Tables
You can change the text color, and background color of your table header, table body, table footer, and table cells.
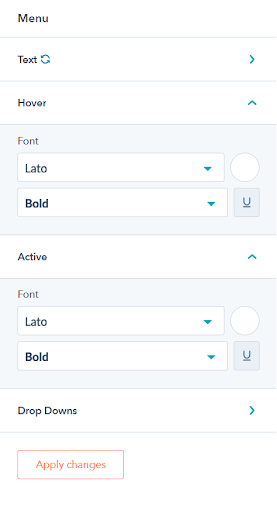
8. Website Header
From the website header option, you can change the background color and edit the menu. The menu option includes changing the font, line height, and text transformation for mobile and desktop devices.
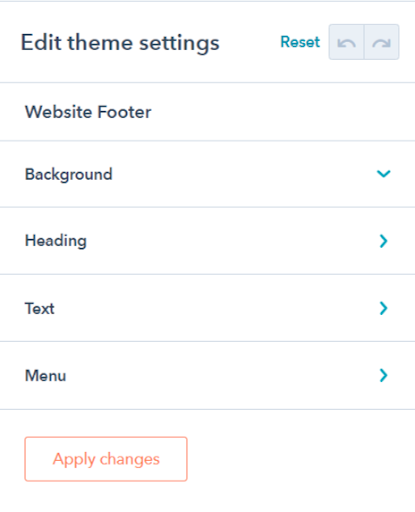
9. Website Footer
Website footer and header are an important element of HubSpot theme settings. You can edit the footer background color, font, line height, and text transformation for mobile and desktop.
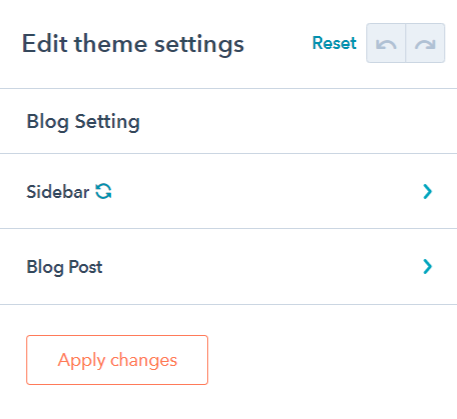
10. Blog settings
Under the blog setting, you can enable the sidebar, widget, popular topics, and subscription form.
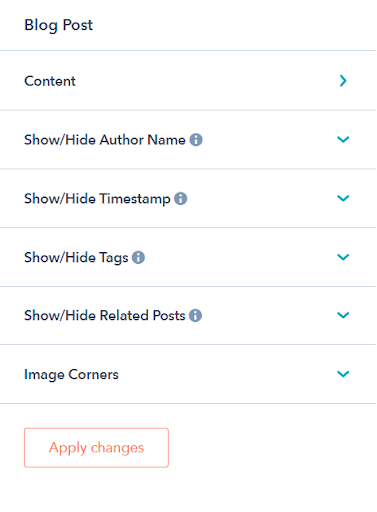
Under the blog post option, you can enable to show the author’s name, timestamp, tags, and related posts, and edit the border radius of corners.
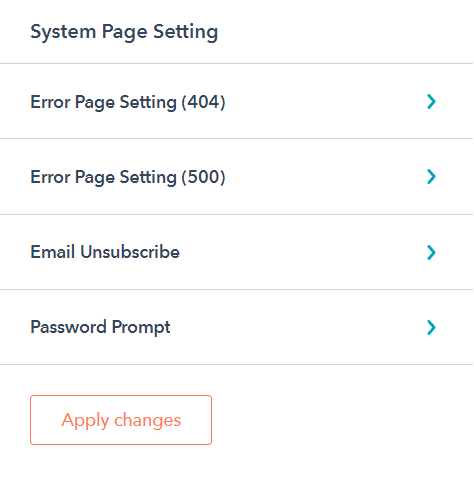
11. System Page Settings
From the system page settings, you can enable the error page image, and edit the banner image, alt text, and image loading of the error pages like error 404, error 500, email unsubscribe, and password prompt.