How To Use Images In HubSpot Content?
Images can be added to rich text or image modules in HubSpot content. Rich text modules can contain multiple types of content (images, text, CTAs, and so on), whereas image modules can only contain one image. HubSpot custom-rich text modules and text modules in the drag and drop module cannot include images. HubSpot email image size is 600px. Keep reading to learn about using HubSpot images.
Add HubSpot Images
Please keep in mind that only.png,.ico,.bmp,.jpg, and.gif image files can be attached to HubSpot marketing emails.
- Go to your website content from the website page, landing page, blog page, knowledge base, or email.
- Click Edit.
- Insert a HubSpot image
- To insert a HubSpot image into your rich text module, Click the insert image icon from the rich text toolbar
- For inserting an image to the HubSpot image module. Hit image module > click replace above placeholder image from the sidebar editor
- Select image.
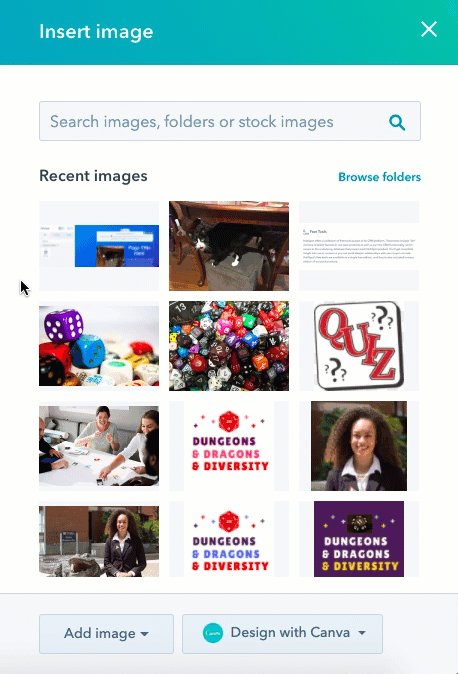
- Click the image in the right panel to insert an existing image.
- Click Add image in the right panel to upload a new image from your computer or via file URL. Click Design with Canva to make a new image using Canva’s editing tools. Then, to insert the image, click it.
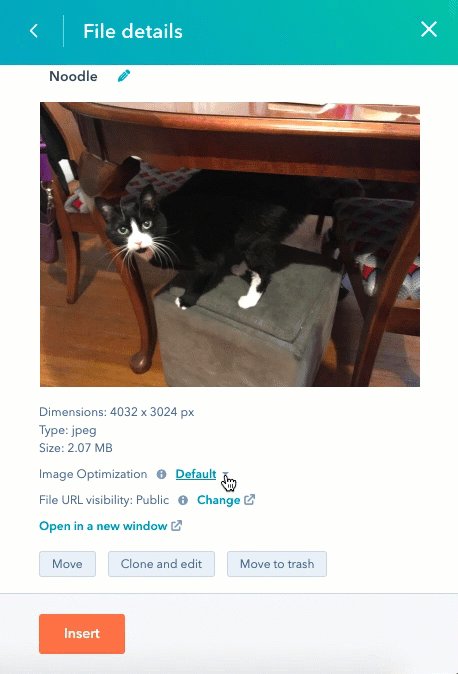
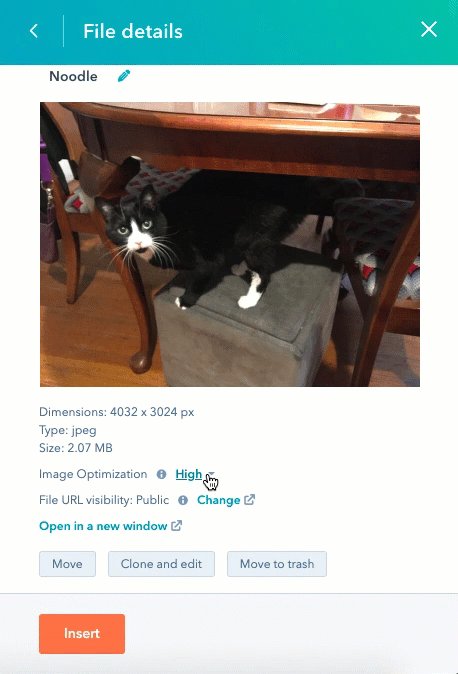
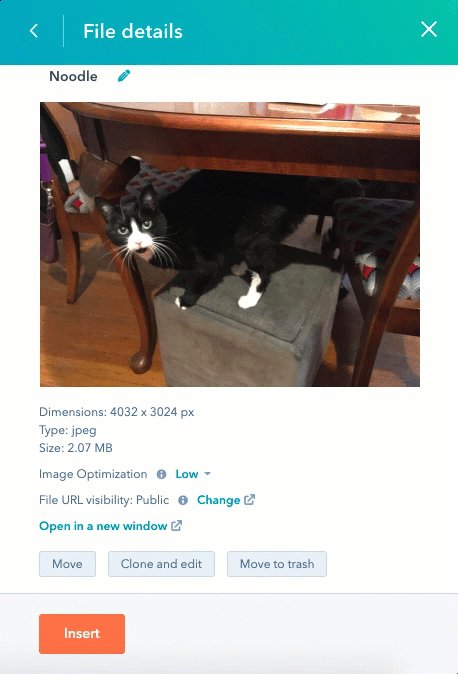
- You can optimize the image before inserting it. On the right panel, click details on the image > hit the dropdown called image optimization > choose optimization option.
- Three options of a high, default, and low will appear.
- A high HubSpot image will load at a higher resolution and increase load time.
- The HubSpot default image is optimized for both load time and resolution.
- A low HubSpot image loads at a lower resolution and has decreased load time.
Once you insert images, you can edit their size, alt text, link, and loading behavior later on.